FEATURE DESIGN
Chromecast Design Across Brands and Multiple Platforms
THE GOAL
On iOS and Android our users were asking for the ability to cast to their TVs for both products. Many competitors we researched had difficult and confusing Chromecast interfaces because of the nature of this feature integration. Our goal was to create a casting feature in our apps with empathy for our users (who range demographically) by designing a very simple intuitive flow.
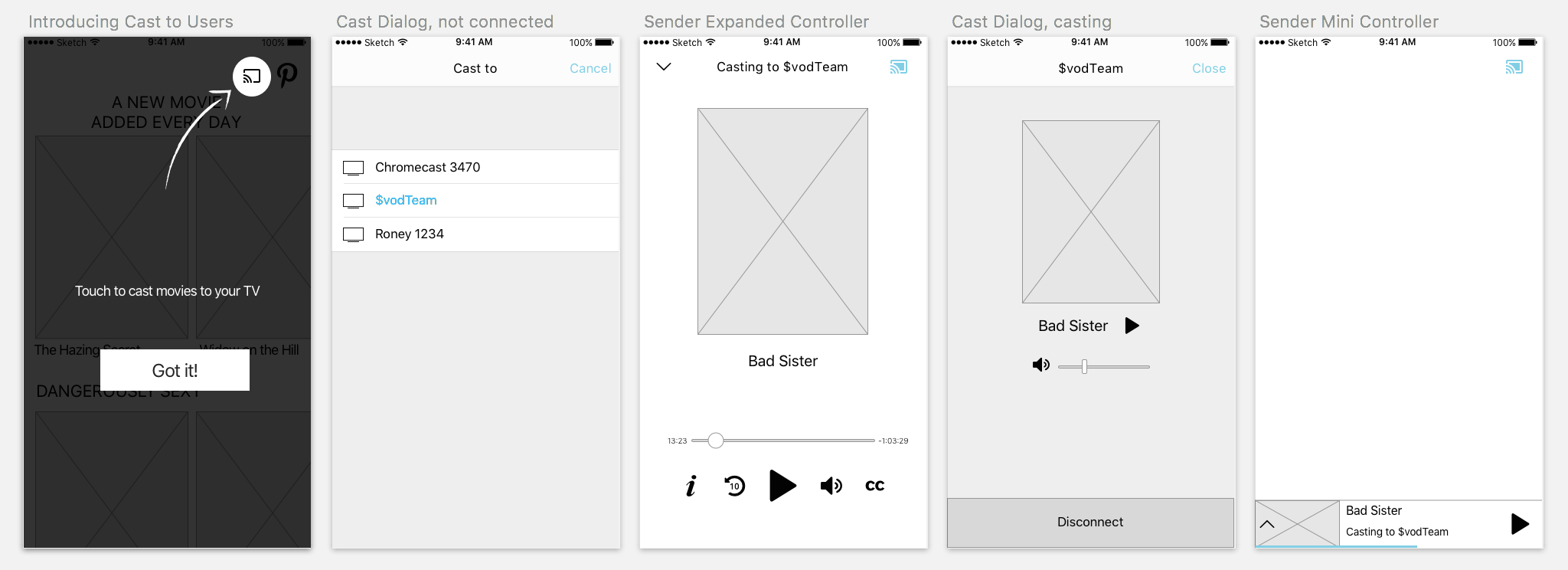
Wireframes
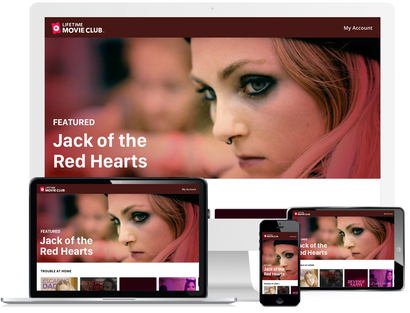
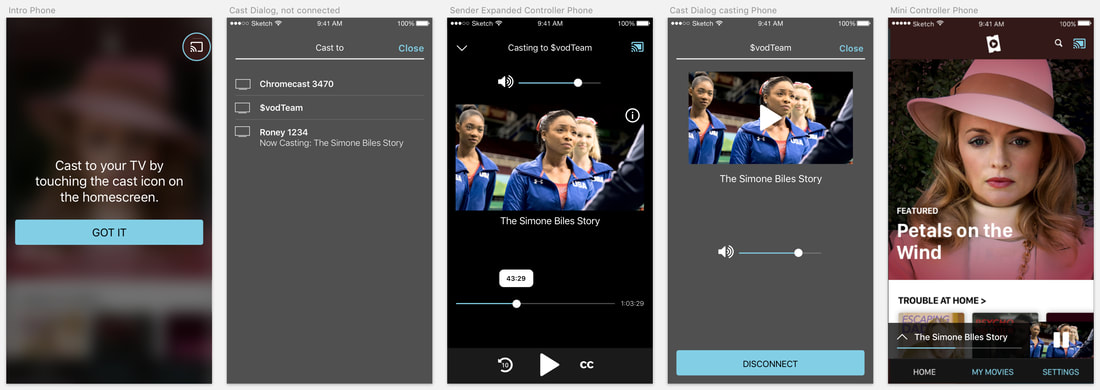
LIFETIME MOVIE CLUB - Final Design

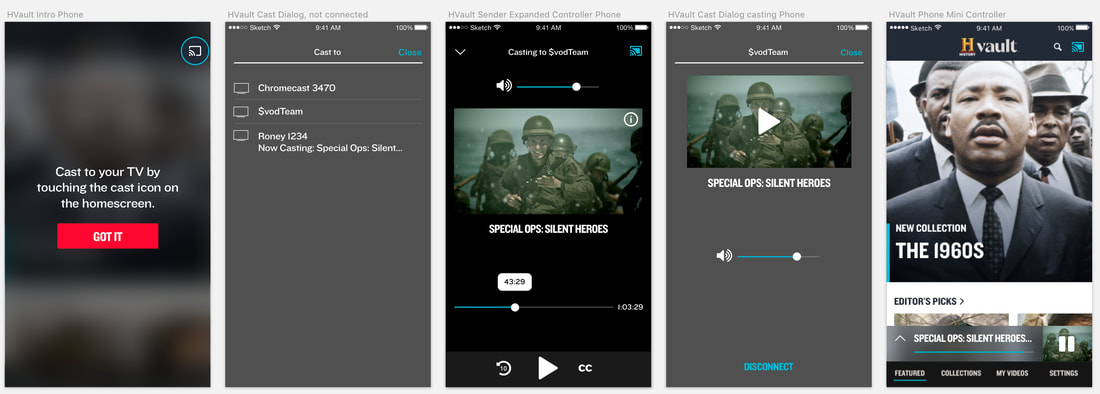
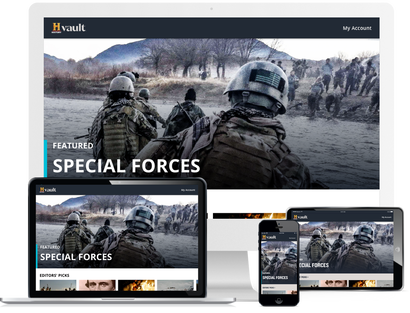
HISTORY VAULT - Final Design
MY ROLE
As the lead Product Designer on the iOS and Android Chromecast feature development, I designed an experience that could work on both our brands – HISTORY Vault and Lifetime Movie Club.
Our developers began coding without hi-fidelity designs. During the design of the final mocks, I recommended that we simplify the controls from what was in the wireframes. So we moved volume to the top of the screen and away from the more important controls at the bottom. This helped make the interface much cleaner and easier to use.
Overall I designed an experience that both brands/products leveraged, saving precious design and development resources. I made it very easy for our developers on both iOS and Android to build the feature on one brand and reuse the components and modules for our other brand. Each brand retained its distinct theme and aesthetic helping to individualize the two products.
Deliverables included: wireframes, annotations, interactive prototypes and high fidelity designs.
Our developers began coding without hi-fidelity designs. During the design of the final mocks, I recommended that we simplify the controls from what was in the wireframes. So we moved volume to the top of the screen and away from the more important controls at the bottom. This helped make the interface much cleaner and easier to use.
Overall I designed an experience that both brands/products leveraged, saving precious design and development resources. I made it very easy for our developers on both iOS and Android to build the feature on one brand and reuse the components and modules for our other brand. Each brand retained its distinct theme and aesthetic helping to individualize the two products.
Deliverables included: wireframes, annotations, interactive prototypes and high fidelity designs.